
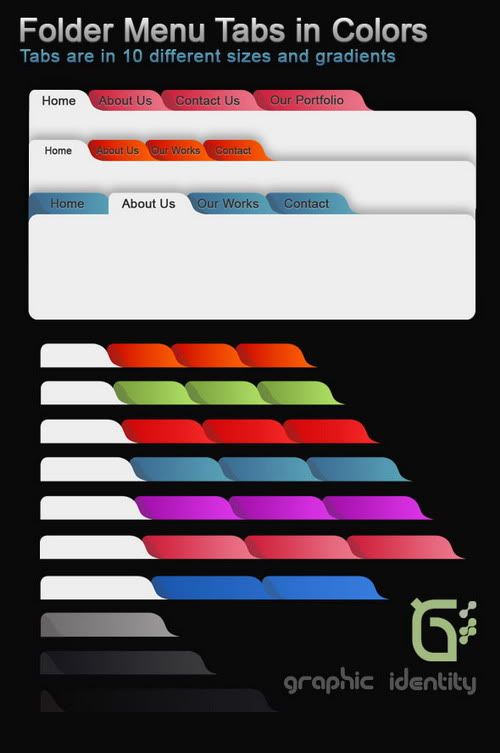
The set includes 10 different sizes and 10 gradient variations menu tabs. They are sleek, and there's a shading effect layer for each tab.
You will have multi-layered and well arranged menu tab vector shapes based on color choices.
PSD file example (demo) to use the folder-like menu tabs is also available. Therefore you can set a box under the default state of it, along with the shading shape for each tab. I use Arial font for the demo file.
Read More


You can resize or rotate these tabs to fit your design needs. Choose a typical size of tabs or even combine any different tabs to put together on your website with just easiest way to do it
All of Graphic Identity's 'Free Design Box' files are FREE (for personal or commercial use). But please read: Legal Usage to employ Graphic Identity's 'Free Design Box' files before you decide to download the files.
Leave your comment as I always love to hear more feedbacks from you
Graphic Identity - Tabs in Colors.zip (9.3 MB)
Graphic Identity - Tabs Examples.zip (5.17 MB)
Be sure to check this design set also
Fantasy Floral Vectors
Related Post: