
Hit on the image to enlarge
Read More
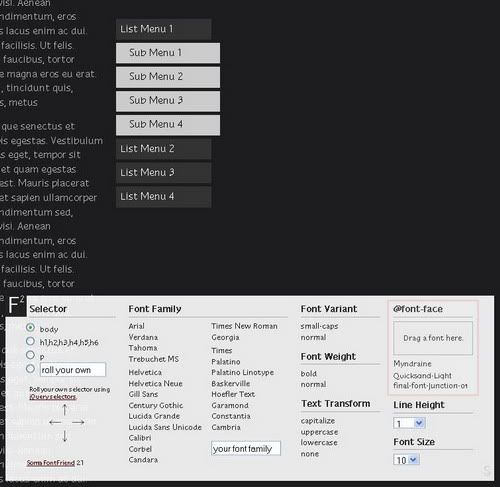
In Firefox 3.6+ browser, this font previewing can be enhanced for more, as you just need to drag and drop font in the @font-face box section (see the preview image marked with red square above).
I've tested these fonts: Junction, Myndraine, Quicksand using FontFriend, and I am quickly in love with Myndraine. Very nice font for any headings and paragraph texts :)
Check the detail to use the FontFriend or watch the demo video on the source page to learn more about it.
Related Post:


I fell in love with another font tool that's a little more involved but still as exciting, called TypeKit. All you have to do is sign up for an account, pick the fonts you like, and then use their Kit Editor to load those fonts onto your web site. It doesn't matter if no one else has these fonts, because all the fonts are hosted on the TypeKit site. My personal favorite is Museo Sans.
ReplyDeleteHi Doug,
ReplyDeleteI've tried Typekit before. But I think @font-face font replacement method is more promising.
Museo Sans is indeed a nice font :)
Using this tool since a few weeks - love it! :)
ReplyDeleteEvery web-designer should use it.
Also some nice fonts, thank you Audee :)
Daniel,
ReplyDeleteMy pleasure :)
FontFriend is a very helpful tool. I've been trying to write about this post since a month ago :D, only today I have the chance.
Thank you for stopping by!