
I've been so busy lately and being left behind just to write a tutorial or to design another freebies. So, maybe it will be nice if I start to write series of short review about CSS from other websites this week. Hopefully I would be able to bring them to you daily!
Subscribe to Graphic Identity Blog to follow the fresh news of CSS tips and tricks today!
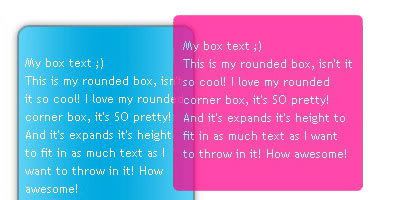
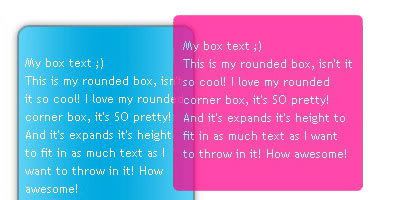
CSSgirl.com has written a nice tutorial of how to create rounded corner boxes using CSS and images. There are two kinds of boxes, there are:
- A flat rounded corner CSS box without effects
- A box with a drop shadow, border and gradient.


You will need Photoshop or another graphic design software to create those nice CSS boxes. These boxes are so cool because they are also expandable in some heights. Experiment with your own box color and round corner radius! It will be great for a start.
visit the tutorial »visit the demo »



No comments:
Post a Comment
If you like Graphic Identity's articles & our free design box, please drop your comment or subscribe Thank you :)
NOTE:
GraphicIdentity admin will always moderate all comments. We will not publish comments that include irrelevant links with targeted anchor text. Also it will be nice if you mention your name rather than to comment as an anonymous user.