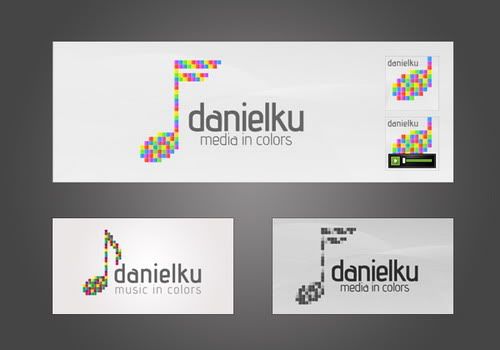
Enjoy and find it useful for your commercial or non-commercial but you may not use the file in multiple projects unless you purchase licenses.
Download the Envato-December's Free File

Read More

























































































Not all monsters are scary and we can apply them in a design composition or illustration. You may want to search bunch of new created monst...

Be sure to check this design set also
Coffee Latte Card
Fantasy Floral Vectors
Related Post: