AlphaImageLoader is a nifty filter that's supported from IE 5.5 onward. It allows you to apply an image to the background of an element, so long as that element has dimensions set for it (width and height) that match the image's dimensions. The second, Alpha, can apply transparency to any element. Great, let's get this working.
Here's whatcha do to get this to work:
1. In Photoshop, either open or create an image that has a feathered transparent effect.
For example, you might have some text with a feathered drop shadow that you'd like sitting on a transparent background, or perhaps an image that contains an area of partial transparency, like a bride's veil. Make sure that your image contains transparency in one way or another - in other words, you can see Photoshop's gray and white checkered pattern in your transparent areas.
Before going any further, make a note of your image's pixel dimensions. Choose Image > Image Size if need be, and jot down the width and height pixel values onto a scrap of paper. Photographic memory? Even better. Alright, lets save this fella out.
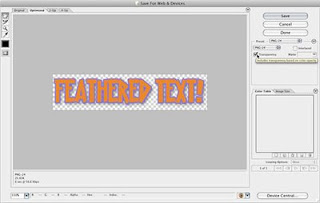
2. Choose File > Save For Web & Devices.
3. On the right side of the Save For Web & Devices dialog, choose PNG-24 from the Preset pull-down menu.
Double-check that the Transparency option is checked just below the Preset menu. In the dialog's main viewing window, you'll see Photoshop's gray and white checkered pattern showing through the transparent areas of your image once again. Perfect.

4. Click Save; then in the Save Optimized As dialog that appears, navigate to the directory you'd like to save your image in; give your image a name; then click Save.
I'd suggest saving this image into a site folder that you've defined in Dreamweaver - cuz it's all Dreamweaver and coding from here on in!
5. Launch Dreamweaver; then either create a new page, or open an existing page that you'd like to insert your new graphic onto; then place your cursor where you'd like your image to appear.
Make sure too that your page - or at least the area where you're dropping your image - has some kind of background set for it already, like a solid color or a graphical background. Otherwise, you won't be able to tell if this worked!
6. Switch over to Dreamweaver's code view; then paste in the following code:

Hang in there, you're almost done. Next we need to tweak the code just a bit for your specific image.
7. In the pasted code, make the following changes:
- In the first line of code, where it reads change the width and height values to the size of your PNG as well.
- In the second line of the code, where it reads filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='Image.png') set scr='Image.png' to the name of your PNG file.
- Finally, towards the end of the code, where it reads src="Image.png" width="100" height="100">, set src="Image.png" to the name of your PNG file.
You're done! Now for the moment of truth.
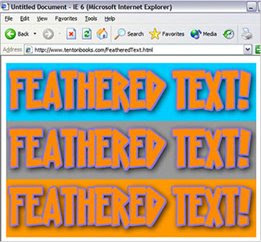
 Be sure to preview the page not only in older versions of IE, like version 5.5 and 6, but also check it out in IE7, FireFox, Safari, and any other browsers you have handy. If you have both a Mac and a PC at your disposal (or Parallels on your Mac), check out your page under the different platforms. If you've done this correctly, your image should render perfectly across all your browsers.
Be sure to preview the page not only in older versions of IE, like version 5.5 and 6, but also check it out in IE7, FireFox, Safari, and any other browsers you have handy. If you have both a Mac and a PC at your disposal (or Parallels on your Mac), check out your page under the different platforms. If you've done this correctly, your image should render perfectly across all your browsers. Awesome!
So there you are; the dramatic tale of PNG, and with a little help from CSS, how he makes a comeback as a file format mainstay. Now that all modern browsers support PNG's, and with a method for getting 'em to render those pesky versions of IE, there's no reason not to make use of this amazing graphic format. You may want to do some further reading on PNG and what he can do for you , and definitely get fiddling' with 'em in Photoshop and Dreamweaver. Have fun!


No comments:
Post a Comment
If you like Graphic Identity's articles & our free design box, please drop your comment or subscribe Thank you :)
NOTE:
GraphicIdentity admin will always moderate all comments. We will not publish comments that include irrelevant links with targeted anchor text. Also it will be nice if you mention your name rather than to comment as an anonymous user.